#StudioSeptember: Add Component Slots to your React Components
This September, we're launching new AWS Amplify Studio features each week. Today we're launching component slots - these allow you to insert your own JSX components wherever you need to within a Studio-generated component. I'm going to add a component slot to a recipe app, if you're new to Amplify Studio check out that full tutorial first!
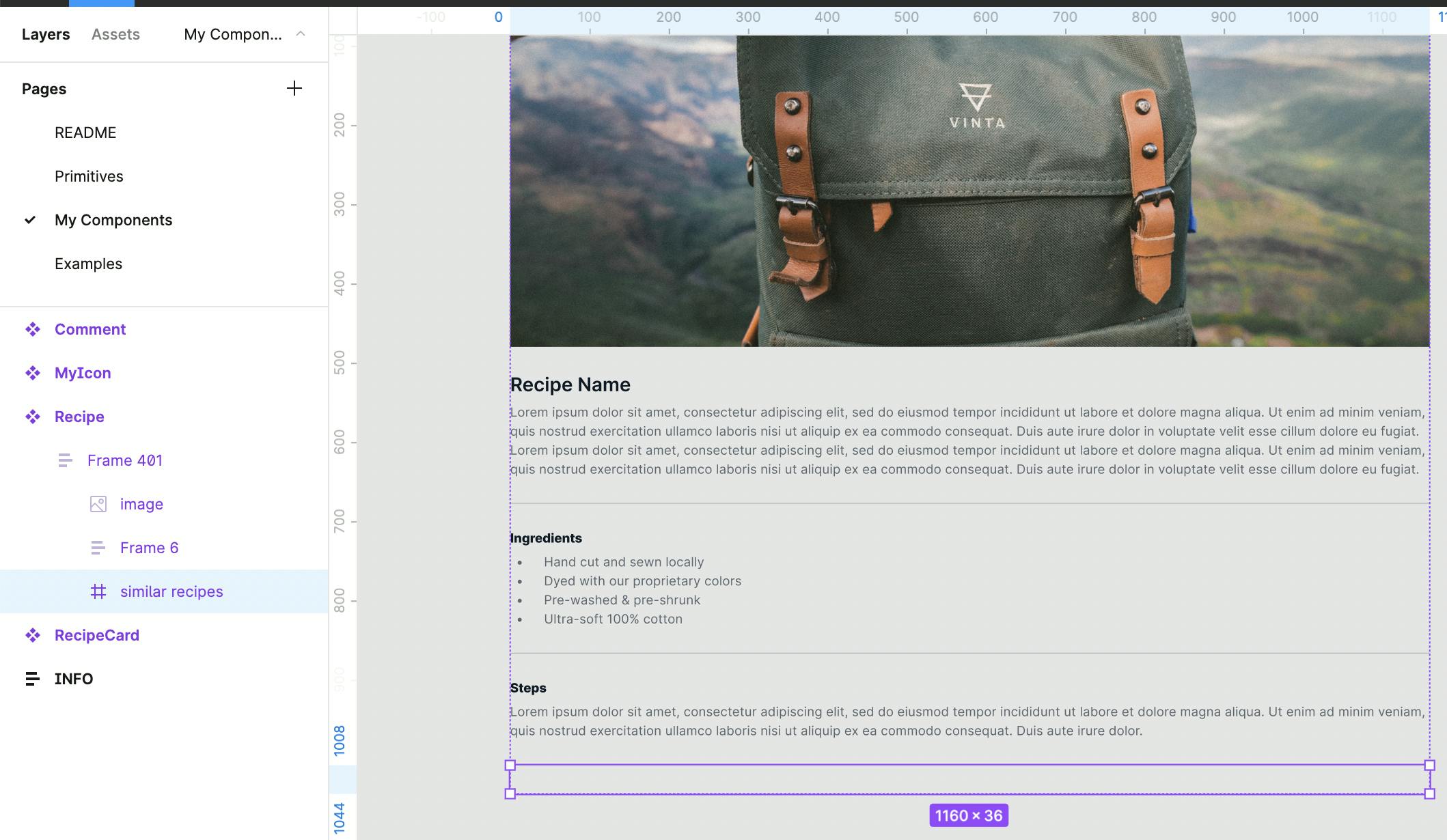
Go to the Figma file for your component - if you're in Amplify Studio click "Edit Component in Figma" when viewing any component to navigate back to your Figma file. Then, create a new frame. at the bottom of your Recipe component. I made sure the height of my frame was "Fill" rather than "Fixed" so that my content wouldn't be cut off!

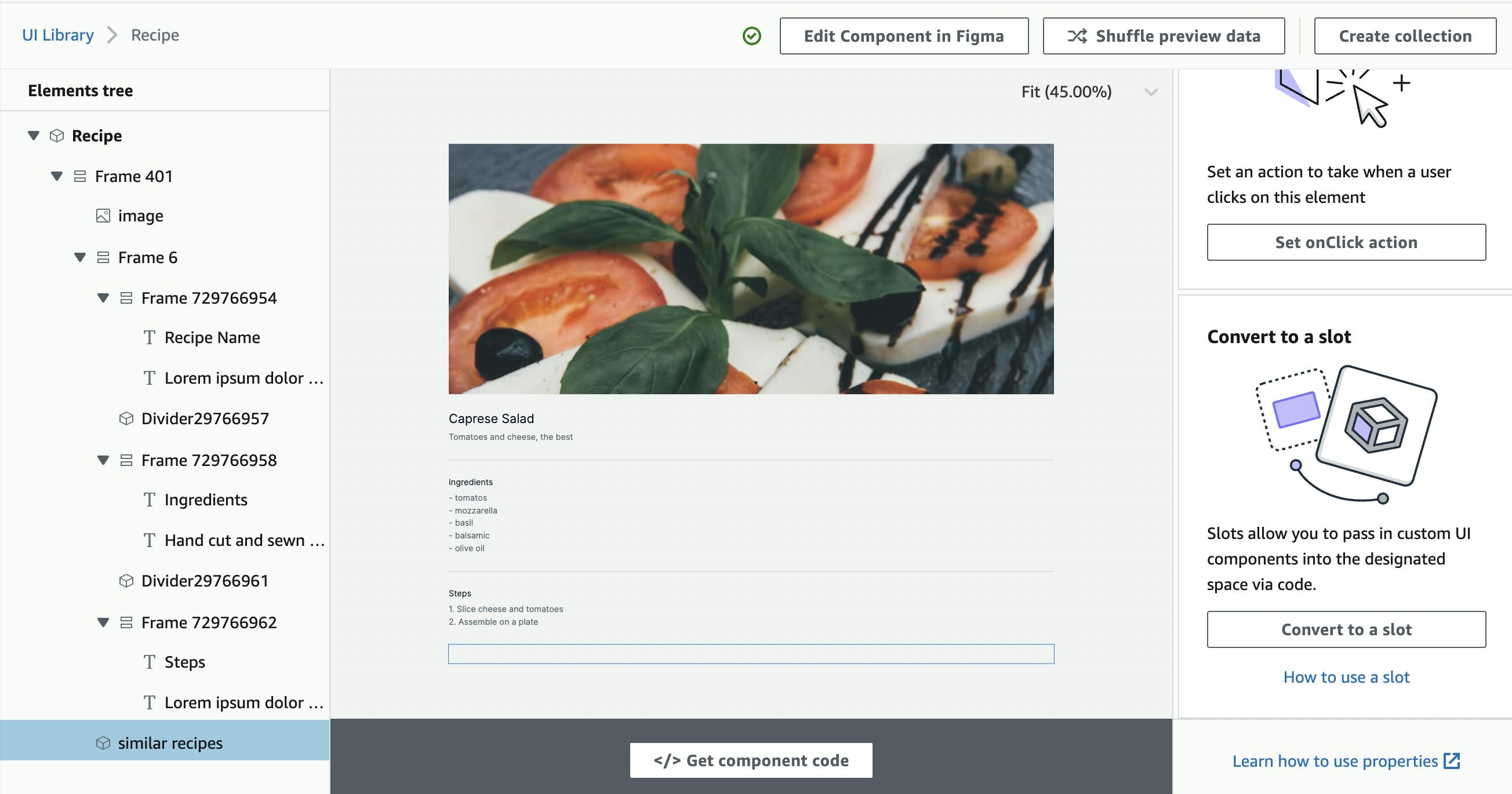
Then, back in Amplify Studio, on the "UI Library" page, click "Sync with Figma". Then accept the changes to your component. Then, click the "Recipe" component and "Configure". Click the frame you added in the elements tree, and then choose "Convert to a slot" under "child properties". You can rename your slot if you want!

Run the amplify pull command to sync your changes to your local application. Then, you can add a prop matching the name of your component slot and pass any JSX to it!
export default function RecipeDetail({ recipe }) {
return <Recipe recipe={recipe} similarrecipes={
<h2>Similar Recipes</h2>
}/>;
}
You could add a pre-written component to the slot if you wanted to integrate legacy code or non-Studio generated components.
Conclusion
You can now add slots to your Amplify Studio-generated components so you can write custom JSX as you need. Use this feature today in your Amplify Hackathon project, we'd love to see how you use it!

